
Xcode Preview CanvasでSwiftDataのサンプルデータを表示する
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、製造ビジネステクノロジー部の嶋村です。 最近、個人のアプリ開発でSwiftDataを使い始めました。開発を進める中で、XcodeのPreview Canvas上でテストデータを使って表示させたいと感じ、調べてみました。
今回は、XcodeのPreview Canvas上でどのようにサンプルデータを表示するか、その方法について調べたことを書こうと思います。
今回作ったもの
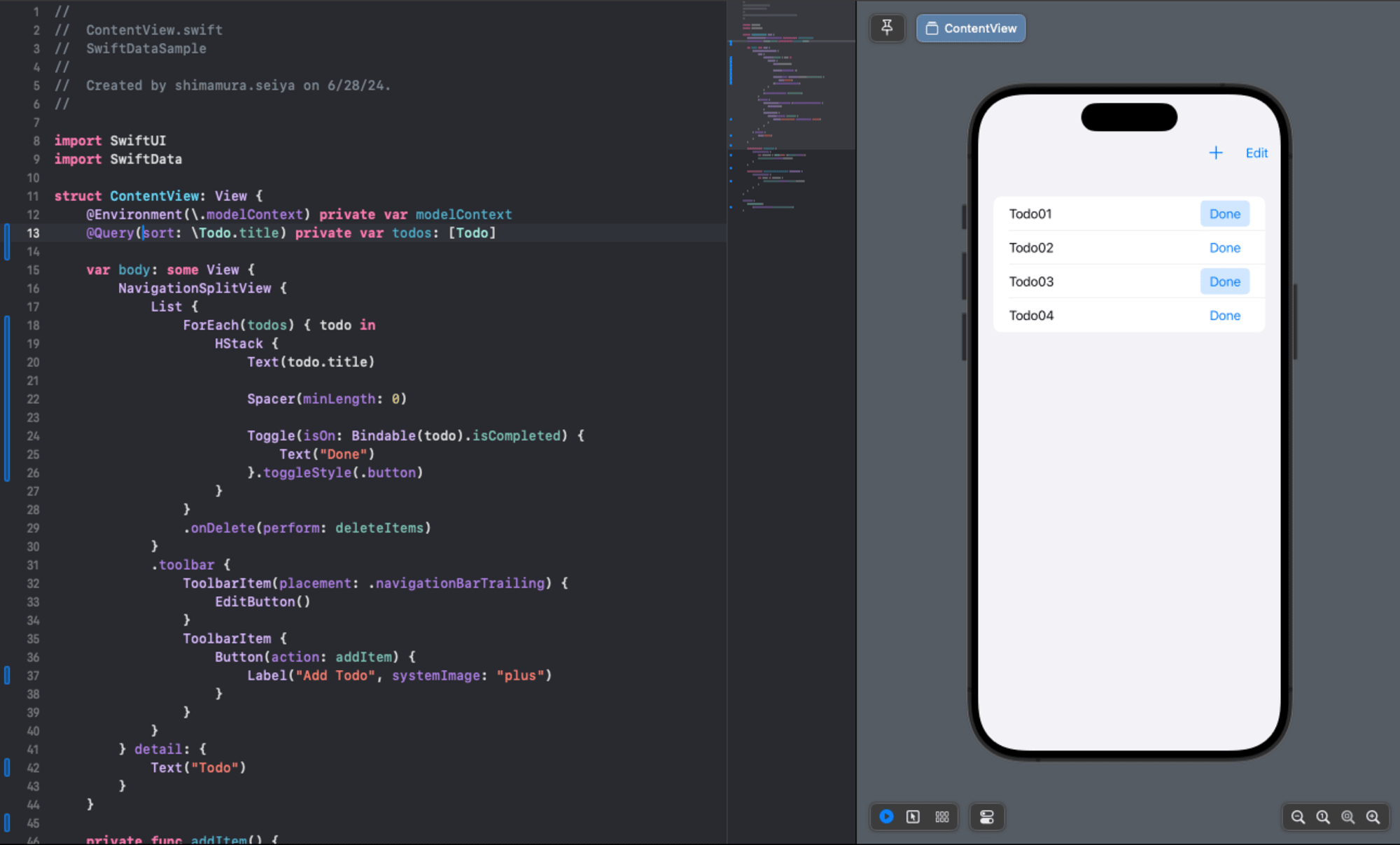
今回は簡単なTodoアプリを作りました。

Preview Canvasでサンプルデータを表示する
まずは、プレビュー用のサンプルデータを作る前に用意したTodoアプリのモデルです。 今回はタイトルと完了状態のシンプルなものにしました。
// Todo.swift
import SwiftData
@Model
final class Todo {
var title: String
var isCompleted: Bool
init(_ title: String, isCompleted: Bool = false) {
self.title = title
self.isCompleted = isCompleted
}
}
いよいよサンプルデータを作っていきます。 ここでは、4つのTodoオブジェクトを作成しました。
// SampleData.swift
struct SampleData {
static var todos: [Todo] = [
Todo("Todo01", isCompleted: true),
Todo("Todo02", isCompleted: false),
Todo("Todo03", isCompleted: true),
Todo("Todo04", isCompleted: false)
]
}
次にモデルコンテナを作っていきます。 ここでは、ModelContainerを作成しています。このModelContainerには、先ほど作成したサンプルデータを挿入していきます。
具体的には、try ModelContainer(for: Todo.self, configurations: ModelConfiguration(isStoredInMemoryOnly: true)) でModelContainerを作成し、その mainContext に SampleData.todos.forEach { modelContext.insert($0) } でサンプルデータを挿入しています。これにより、プレビュー用のデータがModelContainerに格納されます。
最後に、サンプルデータを挿入したModelContainerを返却しています。
// PreviewContainer.swift
import SwiftData
@MainActor
let previewContainer: ModelContainer = {
do {
let container = try ModelContainer(
for: Todo.self,
configurations: ModelConfiguration(isStoredInMemoryOnly: true)
)
let modelContext = container.mainContext
if try modelContext.fetch(FetchDescriptor<Todo>()).isEmpty {
SampleData.todos.forEach { modelContext.insert($0) }
}
return container
} catch {
fatalError("Failed to create container")
}
}()
最後に#Previewの設定部分で、先ほど作ったpreviewContainerを読ませてあげることで、サンプルデータがPreview Canvas上で確認できるようになります。
// ContentView.swift
#Preview {
ContentView()
.modelContainer(previewContainer)
}
さいごに
今回は、Preview Canvasでテストデータを入れて確認できるようにしてみました。 この方法はApple Developerの公式動画上で写ったものを参考に作成しました。 普通に調べるとなかなか出てこないので、ブログで書いてみました。 私と同じようになかなか探し出せない人の助けになればと思います。
最後までお読みいただきありがとうございました! ではまた、嶋村星哉でした〜。










